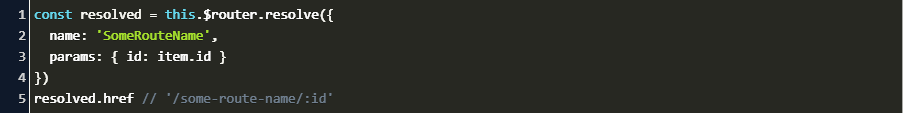
Vue Router: Route Resolvers. What is a Router Resolver? | by Manu Bhardwaj | Vue.js Developers | Medium

On the problem of lazy loading packet error in vue-router routing - Codes Helper - Programming Question Answer

vue-cli,vue-router,vue.js,javascript,This relative module was not found when the vue used the route.

Vue Router: Route Resolvers. What is a Router Resolver? | by Manu Bhardwaj | Vue.js Developers | Medium

Vue-cli 's single-page application. After logging in, any page will be returned to the login page as soon as it is refreshed. - Codes Helper - Programming Question Answer

Vue Router: Route Resolvers. What is a Router Resolver? | by Manu Bhardwaj | Vue.js Developers | Medium
How to resolve a Promise object in a vuex action and redirect to another route? - Get Help - Vue Forum
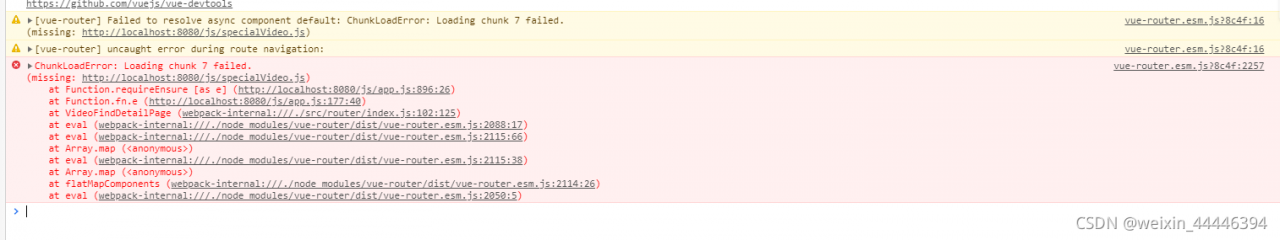
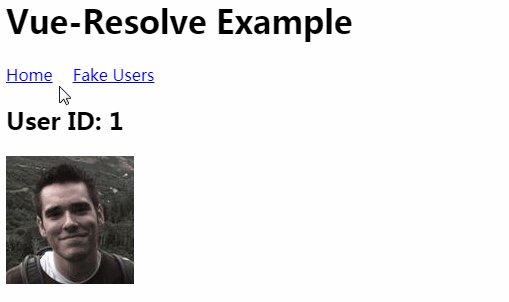
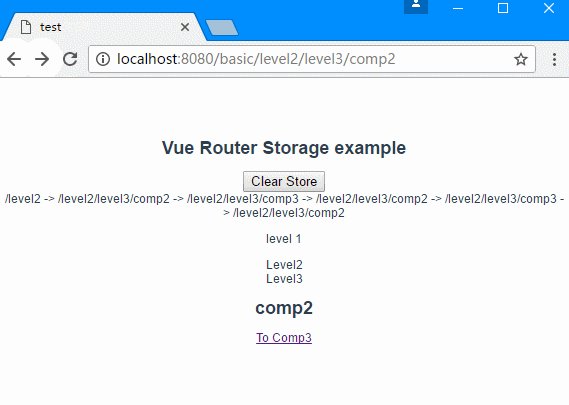
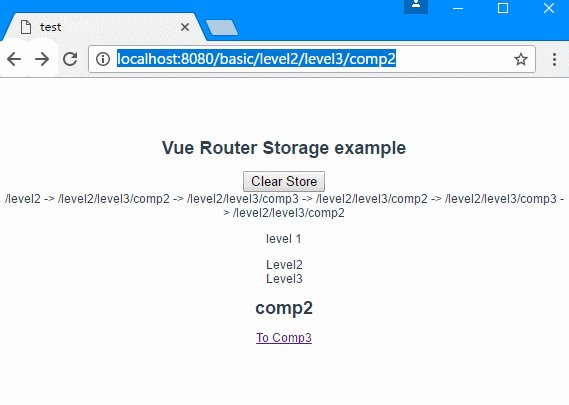
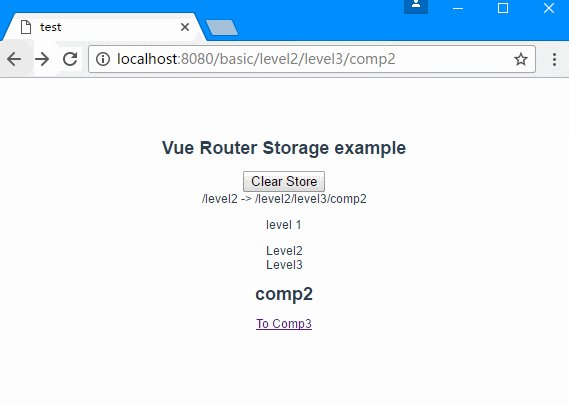
![Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community](https://aws1.discourse-cdn.com/sitepoint/optimized/3X/1/2/122bb4d2456f078af99bcf9f155bb65f86eac600_2_690x387.jpeg)
Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community
![Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community Laravel + Vue project–[vue-router] Failed to resolve async component default: ChunkLoadError: Loading chunk dashboard failed - JavaScript - SitePoint Forums | Web Development & Design Community](https://aws1.discourse-cdn.com/sitepoint/original/3X/9/8/989cf16ff68a297ebdfaa056163cafe663bc00a6.jpeg)