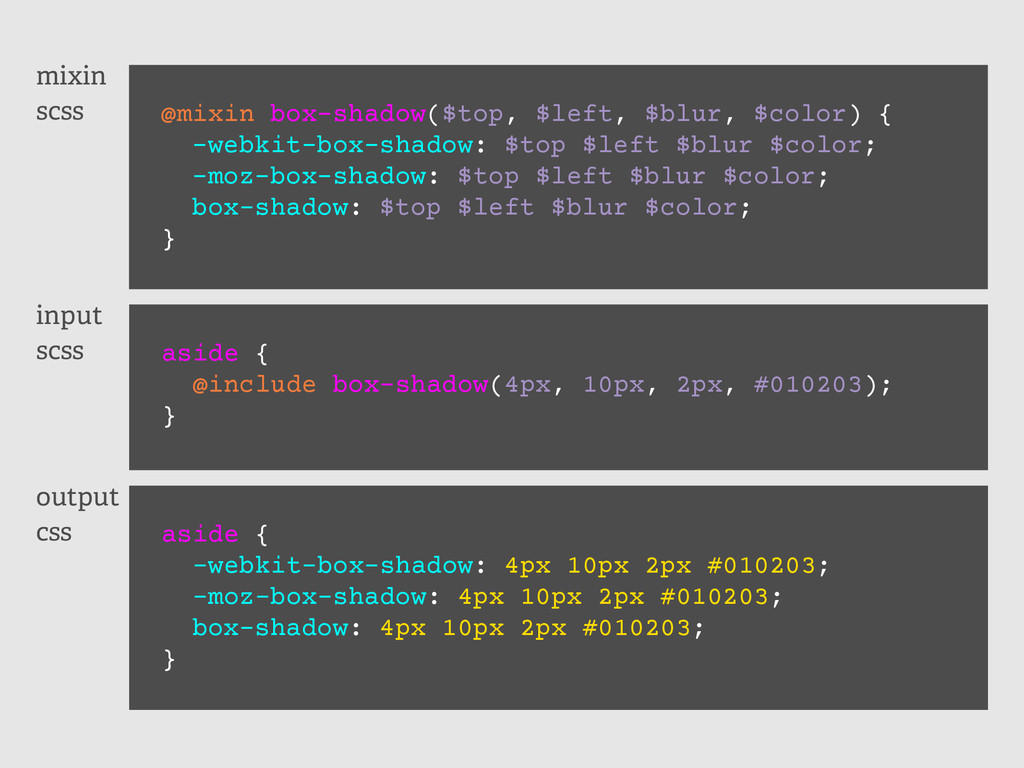
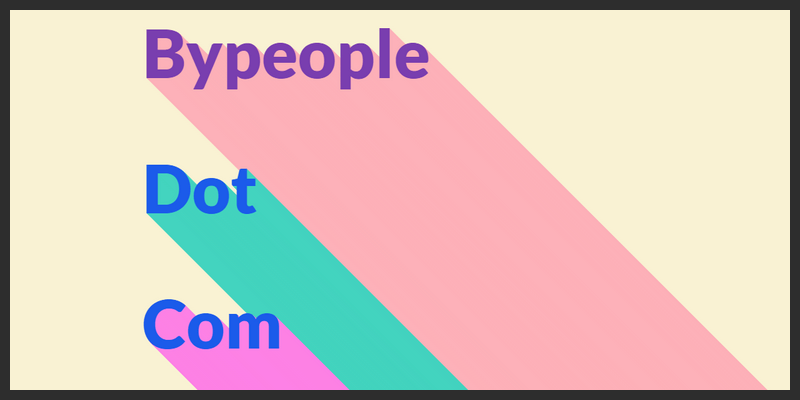
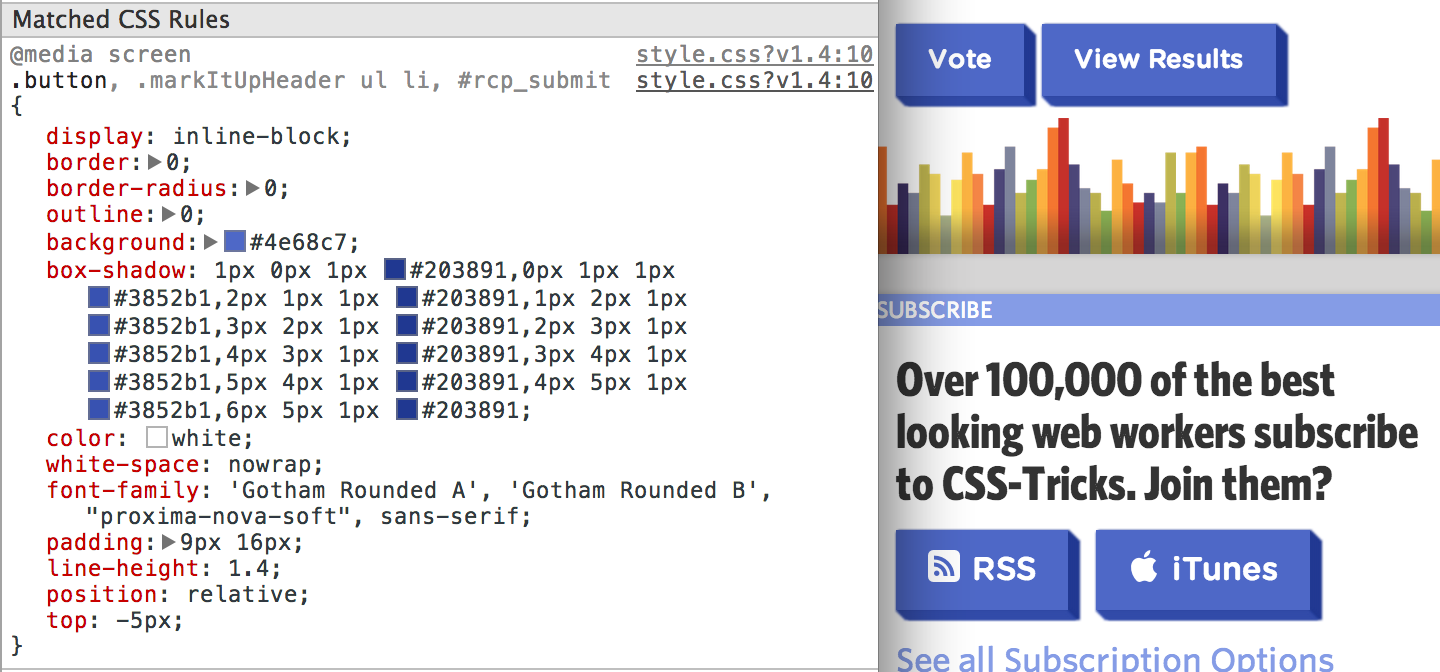
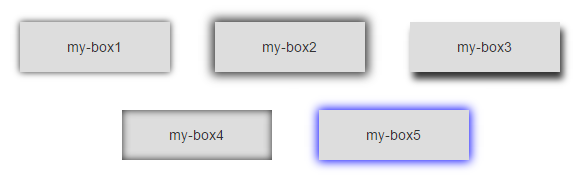
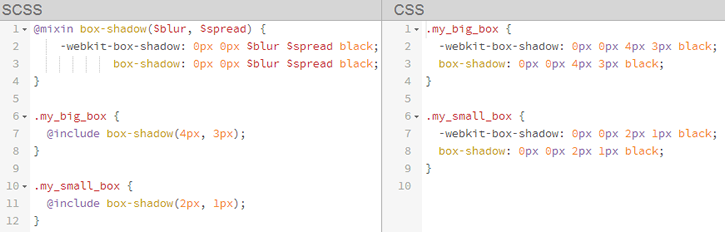
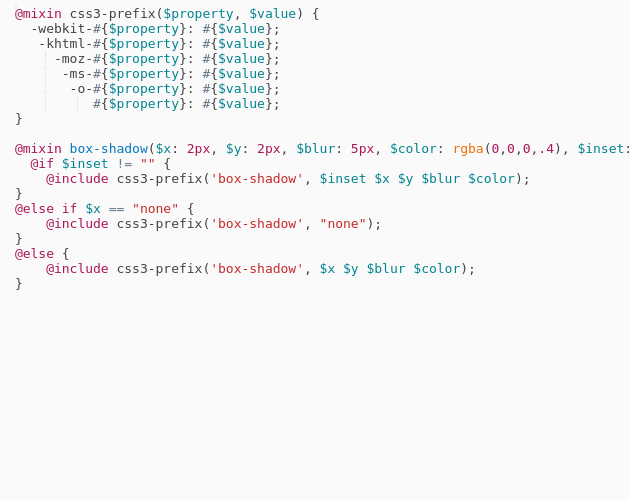
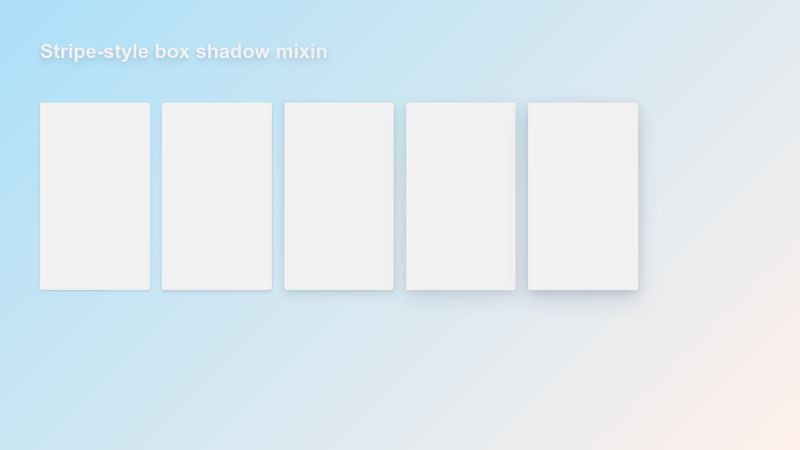
GitHub - at-import/sassytextshadow: Sassy Text Shadow is a Sass mixin that calculates convoluted curvy shadows for css3 text-shadow. It can also be used for box-shadow if you're into that kind of thing.

A Sass (Scss) Mixin to quickly generate long shadow gradients. Suitable for both 'text-shadow' and 'box-shadow'.... | Long shadow, Shadow, Gradient