Target Specific Selector Data Grid Material UI - The web development company Lzo Media - Senior Backend Developer

How to create a 'What's New' Popover in React and Material UI | by Andrew Bliss | JavaScript in Plain English

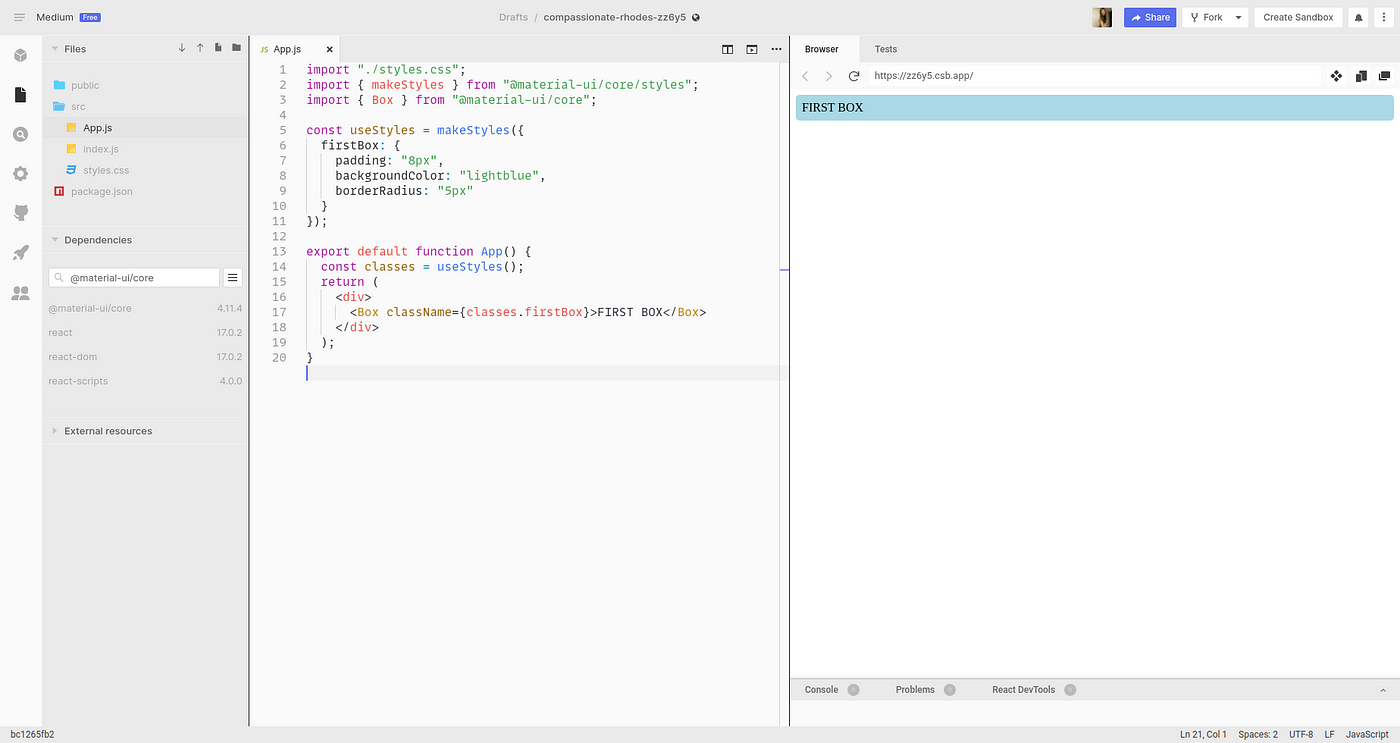
Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding

CSS not properly applied in production (useStyles is applied before Mui styles) · Issue #19480 · mui/material-ui · GitHub