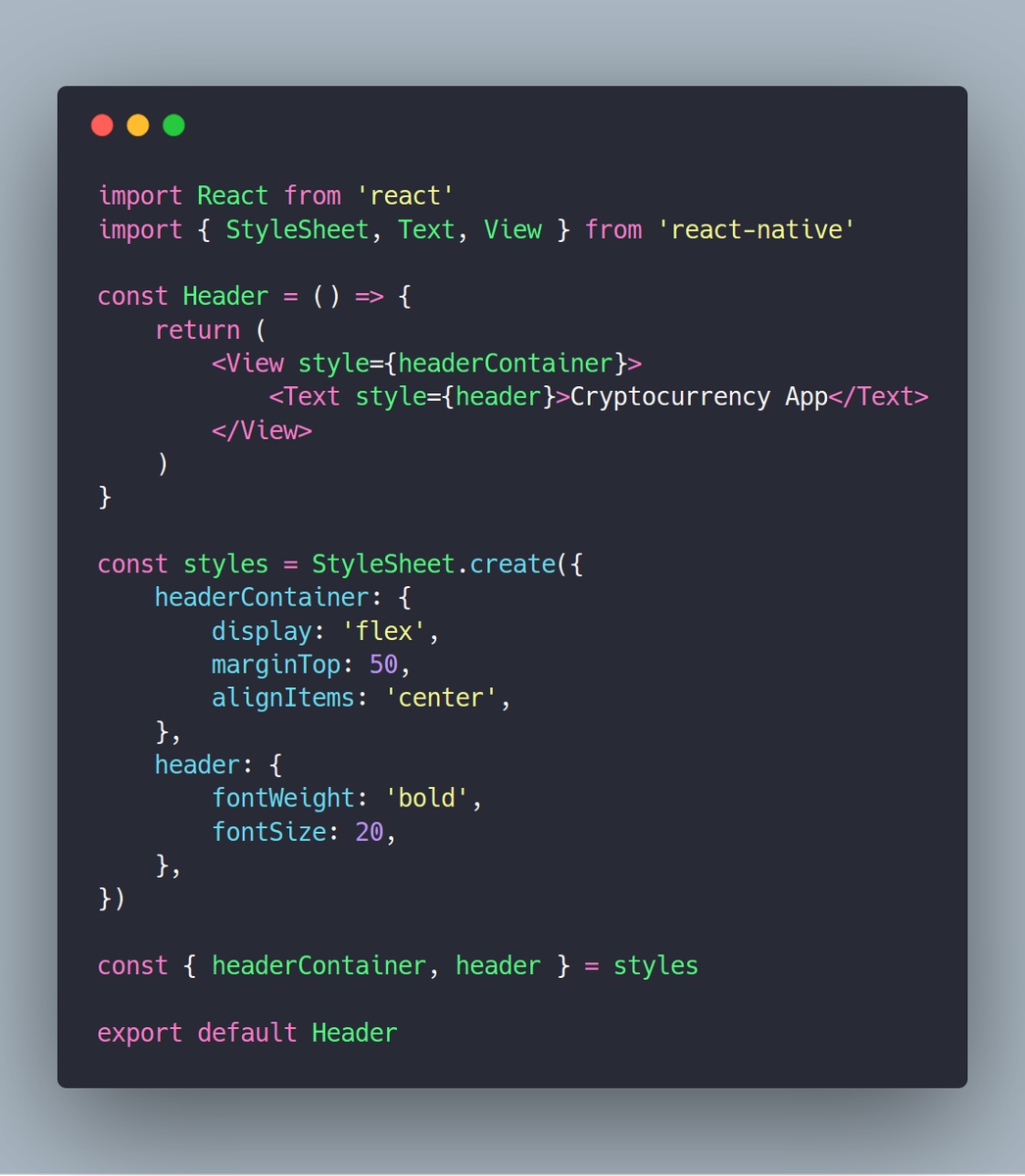
![Solved] When I run the apk on device it adds extra margin-top but on emulator it shows everything properly. [React Native] | SolveForum Solved] When I run the apk on device it adds extra margin-top but on emulator it shows everything properly. [React Native] | SolveForum](https://i.stack.imgur.com/BUcxQ.png)
Solved] When I run the apk on device it adds extra margin-top but on emulator it shows everything properly. [React Native] | SolveForum

How to find out the correct left and right margins of the content in react- native for multiple devices? - Stack Overflow

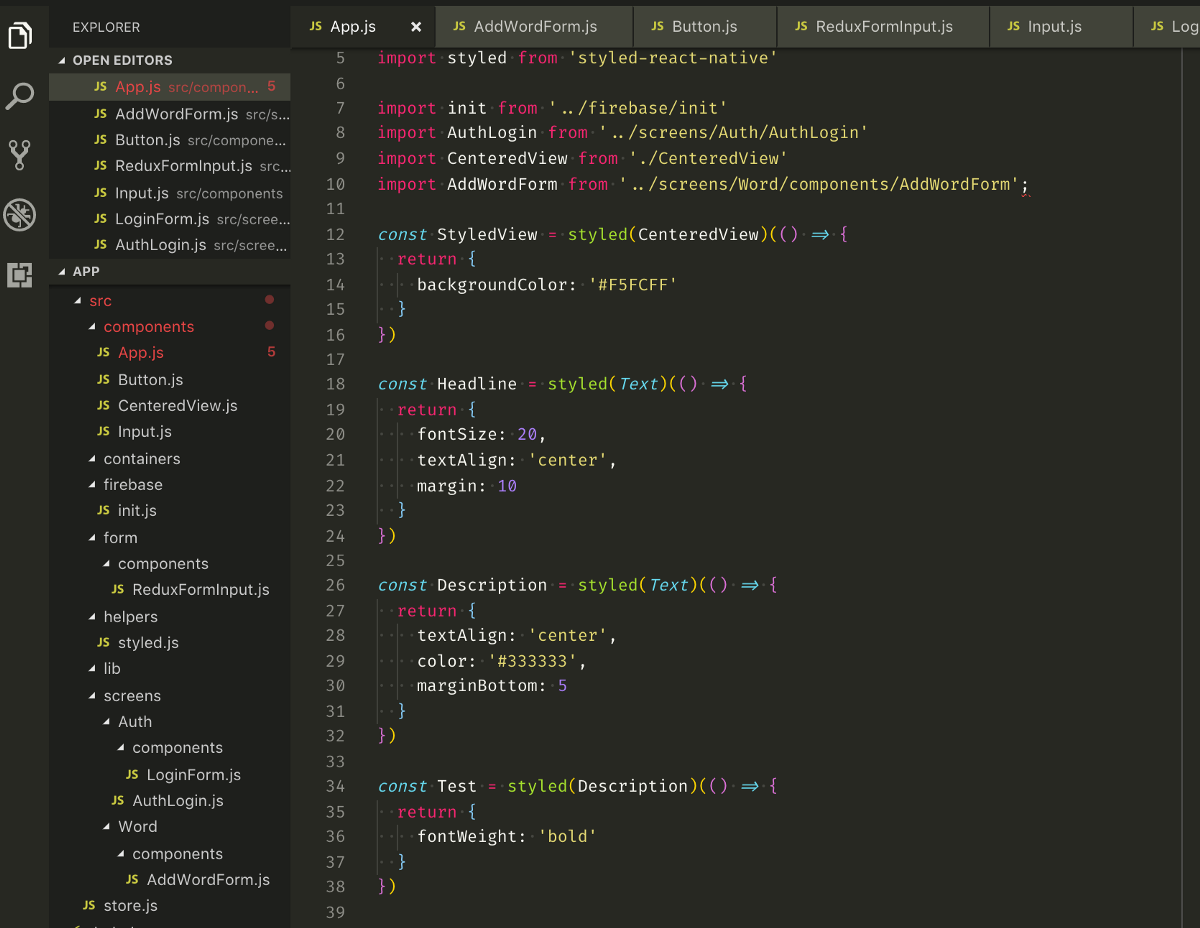
Hyeseong Kim on Twitter: "styled-components is awesome!! Especially for React Native. ❤ https://t.co/D192gE1OCF" / Twitter