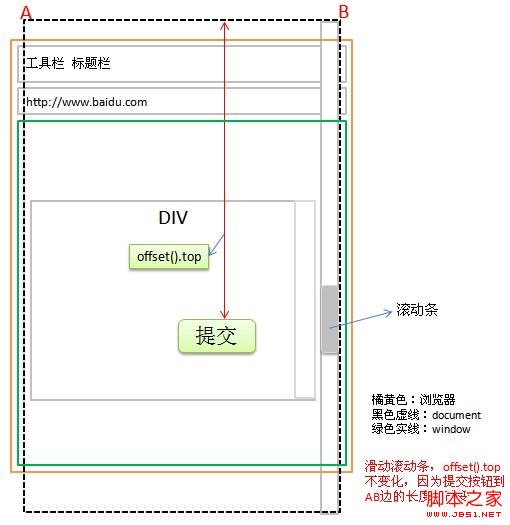
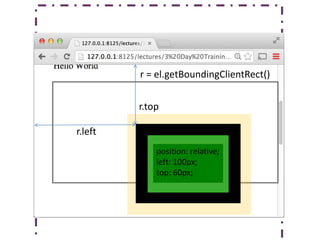
JS PC side web page effects, get the element offset, get the element size, offset and style differences, and cases

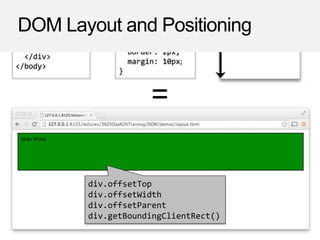
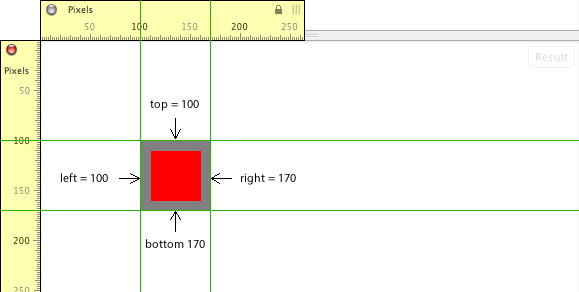
javascript - Set <div> element to have a width and height of 100px; padding, margin, and border set to 0px; why is it still offset? - Stack Overflow

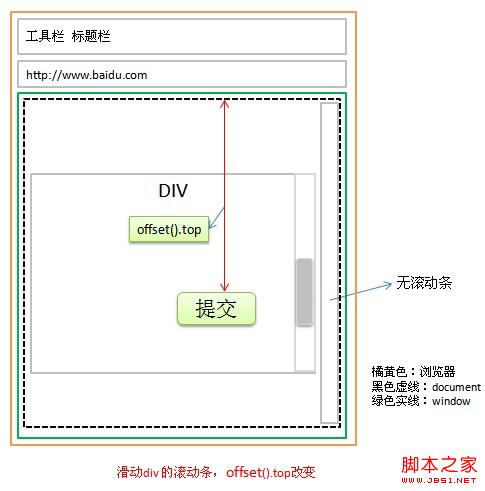
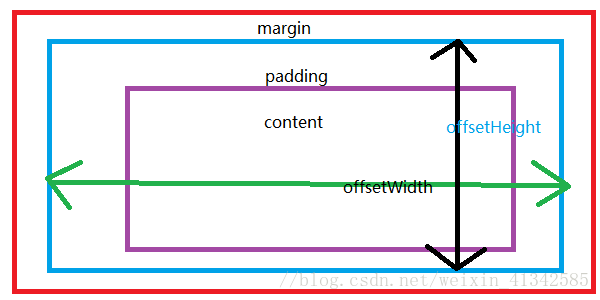
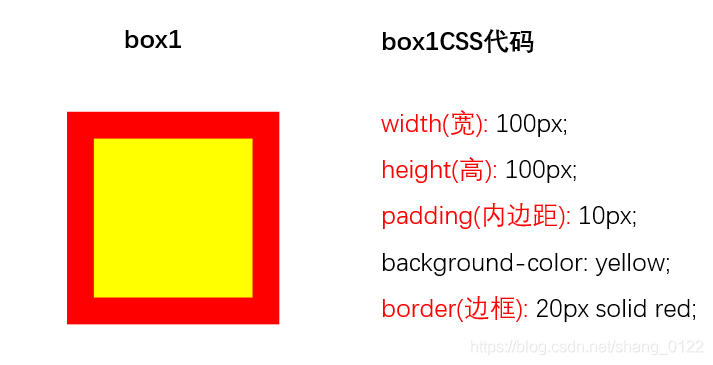
CSS樣式屬性(一)——clientWindth(clientHeight)、offsetWidth(offHeight)、offsetParent(offsetLeft offsetTop) - 台部落