Product picker popper.js javascript error (only in console, no practical problem) · Issue #1509 · grocy/grocy · GitHub

Bootstrap 5 Beta has arrived: official RTL support, Popper.js v2, and namespaced data attributes - Themesberg Blog

Popper.js - a library used to position poppers in web applications. A popper is an element on the screen which "pops out" from the natural flow of your application (tooltips and popovers) :
GitHub - PacktPublishing/JavaScript-Game-Exercise---Quick-Click-Popper-Game: Code repository for JavaScript Game Exercise - Quick Click Popper Game, Published by Packt

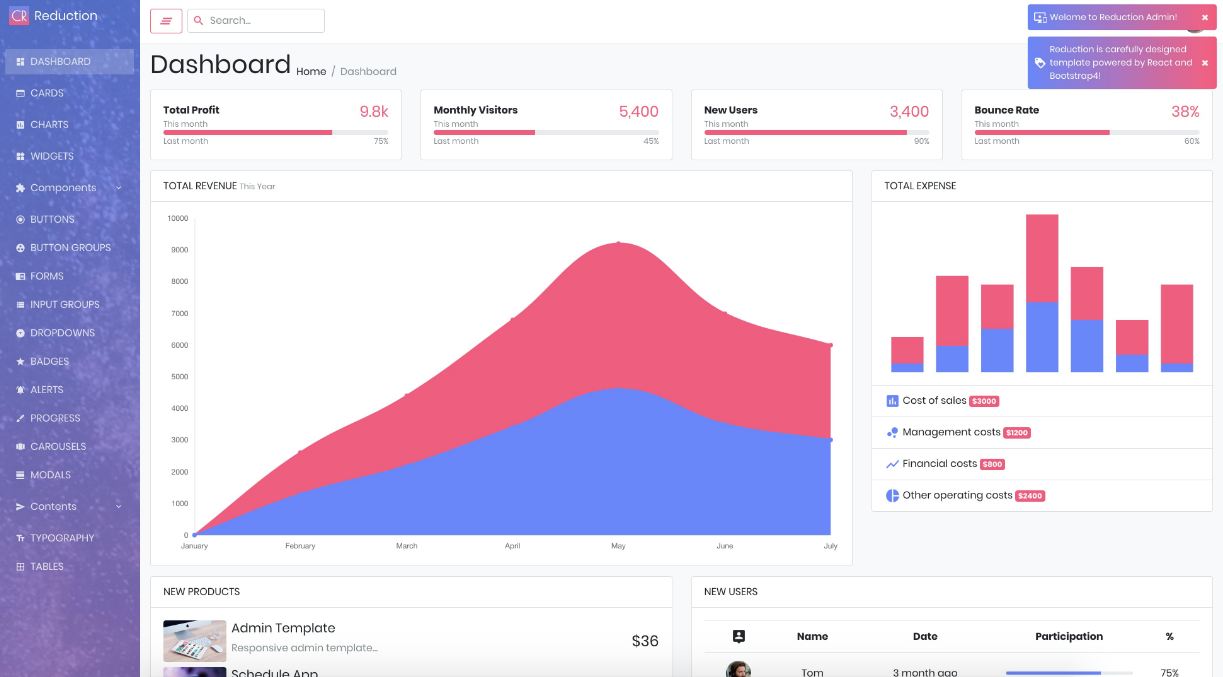
9 Bootstrap UI Component Libraries for React, Vue, Angular in 2019 | by Jonathan Saring | Bits and Pieces



![Popper] Popper with display:flex show wrong position · Issue #17859 · mui/material-ui · GitHub Popper] Popper with display:flex show wrong position · Issue #17859 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/17702287/66712838-62a04b80-edd5-11e9-81d5-c8c0541ea1ca.png)





![JavaScript Game Exercise - Quick Click Popper Game [Video] | Packt JavaScript Game Exercise - Quick Click Popper Game [Video] | Packt](https://static.packt-cdn.com/products/9781789953756/cover/smaller)





