
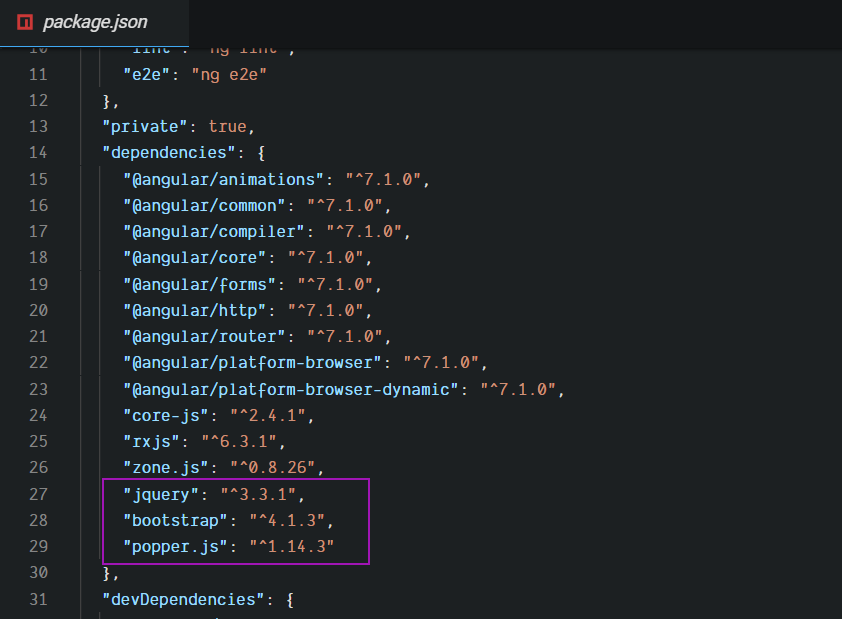
Angular + Bootstrap 4 Starter. How to use Bootstrap 4 with Angular 7 | by Carol Skelly | WDstack | Medium

javascript - Bootstrap 4 Beta importing Popper.js with Webpack 3.x throws Popper is not a constructor - Stack Overflow

Rails, Popper, Tailwind & Stimulus - The web development company Lzo Media - Senior Backend Developer












![[Solved] Module not found: Error: Can't resolve '@popperjs/core' - Exception Error [Solved] Module not found: Error: Can't resolve '@popperjs/core' - Exception Error](https://exerror.com/wp-content/uploads/2022/02/Module-not-found-Error-Cant-resolve-popperjs-core-1200x679.jpg)