html - How to add a circle on the top right corner of a button above the background and behind the border? - Stack Overflow

Put a child div in the top left corner of the document. Even above the parents div. Only CSS and HTML - The web development company Lzo Media - Senior Backend Developer

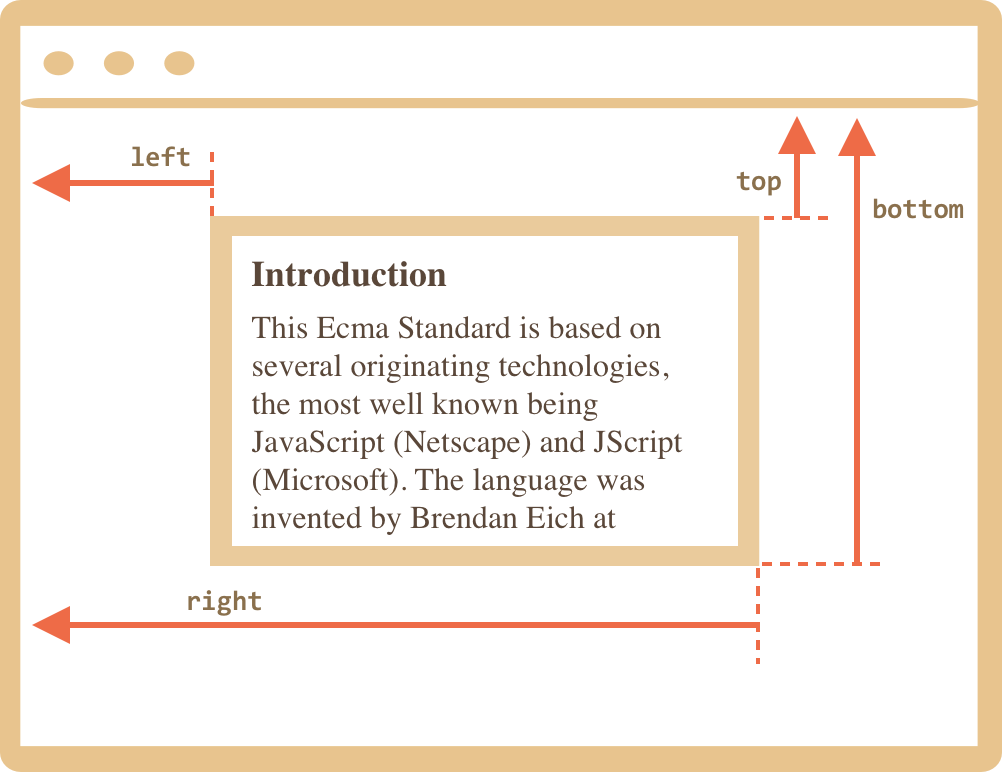
html - positioning scalable element relative to upper right parent's corner and own lower-left corner - Stack Overflow