Absolute Positioning Inside Relative Positioning | CSS-Tricks | Learn web development, Web design resources, Positivity

css - Positioning an element in the top right corner of the parent element and ensuring wrapping around it - Stack Overflow

Relative positioning to control absolute positioned elements – The Relentless FrontEnd – Aackose Lal's Blog

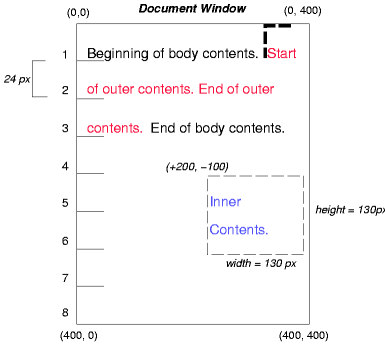
css - What are the default top, left, botton or right values when position:absolute is used? - OStack Q&A-Knowledge Sharing Community